Integration und Konfiguration

Integration des Meinungsmeister Zertifikats-Widgets
Kopieren Sie den für Sie personalisierten Widget-Code (Beispiel unten) von Ihrer Meinungsmeister Zertifikatsseite und fügen Sie diesen an beliebiger Stelle auf Ihrer Website ein. Mit [] markierte Parameter wie [&scale=X.X] sind optional und können komplett weggelassen werden, hier werden dann stattdessen generelle Werte verwendet (im Anschluss beschrieben).
| Einzelunternehmen |
<script type="text/javascript" src="https://www.meinungsmeister.de/js/widget/mm-swidget.js?golocalid=XXXXX[&scale=X.X][&dbtm=X][&variant=X][&zindex=X]" charset="utf-8"></script> |
| Zentrale für Filialisten |
<script type="text/javascript" src="https://www.meinungsmeister.de/js/widget/mm-swidget.js?zentraleid=XXXXX[&scale=X.X][&dbtm=X][&variant=X][&zindex=X]" charset="utf-8"></script> |
Die konkrete Einbindung ist davon abhängig, welches System Sie für die Anzeige Ihrer Website nutzen (1&1-Website, Jimdo-Website, etc.). Prinzipiell kopieren Sie aber den HTML-Code aus dem Bereich Ihrer Meinungsmeister-Unternehmensseite und fügen ihn bestenfalls ans Ende des Quellcodes vor dem Ende des </body>-Elements ein.
Ich habe meine Website bei
Jimdo
Die Einbindung des Javascript-Codes für das Zertifikatswidget erfolgt bei Jimdo so, wie im nachfolgenden Link angegeben:
https://help.jimdo.com/hc/de/articles/115005505763-Wie-f%C3%BCge-ich-eigenen-Code-ein-
Den benötigten Code für das Ihr Zertifikatswidget finden Sie auf Ihrer Meinungsmeister-Zertifikatsseite.
Wix
Die Einbindung des Javascript-Codes für das Zertifikatswidget erfolgt so, wie im nachfolgenden Link angegeben:
https://support.wix.com/de/article/wix-editor-eine-website-oder-ein-widget-einbetten
Den benötigten Code für das Ihr Zertifikatswidget finden Sie auf Ihrer Meinungsmeister-Zertifikatsseite.
-
Falls es Probleme bei der Anzeige des Widgets gibt, müssen Sie evtl. noch ein umschließendes HTML-Element um unseren Widgetcode legen bzw. HTML-Code davor schreiben, wie z.B. „<div>UNSER CODE</div>“ (ohne die Anführungszeichen).
-
Zusätzlich sollte am Ende des Codes noch der Parameter &fixed=0 mitgegeben werden, damit sich das Widget nicht wie bei einer normalen Seite verhält, die bei schmaler Breite die schmale Widget-Variante für Smartphones anzeigt:<script type=“text/javascript“ src=“https://www.meinungsmeister.de/js/widget/mm-swidget.js?golocalid=IHRE-ID&fixed=0“ charset=“utf-8″></script>
Wordpress
Den für Ihr Zertifikatswidget benötigten Code finden Sie auf Ihrer Meinungsmeister-Zertifikatsseite.
Um diesen Code zu Ihrer gesamten WordPress-Seite hinzuzufügen, empfehlen wir die Verwendung eines WordPress-Plugins. Ein gutes Plugin für diese Aufgabe ist das Plugin „Insert Headers and Footer by WPBeginner“.
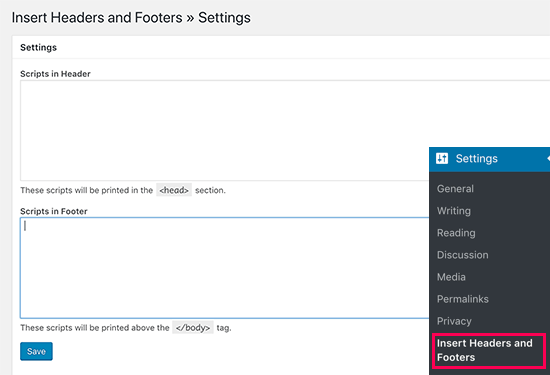
Als Erstes müssen Sie das Plugin installieren und aktivieren. Nach der Aktivierung müssen Sie in den Einstellungen Ihrer Seite zu „Insert Headers and Footers“ gehen.
Hier sehen Sie drei Felder für die Header-, Body- und Footerzeilen.

Sie können nun das kopierte JavaScript in eines dieser Felder einfügen und auf die Schaltfläche „Speichern“ klicken. Bevorzugt fügen Sie den Code im Footer-Bereich (am Ende der Seite) hinzu, um den eigentlichen Inhalt Ihrer Seite so schnell wie möglich anzuzeigen.
Das Plugin wird nun automatisch den von Ihnen hinzugefügten Widget-Code auf jeder Seite Ihrer Website laden.
Contao
Ein direkter Einbau eines <script>-Tags ist bei Contao aus Sicherheitsgründen nicht möglich. Dieses muss im Adminbereich explizit hinzugefügt werden. Hier die Anleitung dazu:
https://contao-academy.de/blog/iframe-script-tag-in-contao-einbinden
Den benötigten Code für das Ihr Zertifikatswidget finden Sie auf Ihrer Meinungsmeister-Zertifikatsseite.
Webnode
Eine Anleitung zur Einbindung unseres Widgetcodes finden Sie direkt auf der Support-Seite von Webnode:
http://support.webnode.com/index.php?/Knowledgebase/Article/View/1547/
Den benötigten Code für das Ihr Zertifikatswidget finden Sie auf Ihrer Meinungsmeister-Zertifikatsseite.
Shopify
Den benötigten Code für das Ihr Zertifikatswidget finden Sie auf Ihrer Meinungsmeister-Zertifikatsseite.
Diesen Code richten Sie dann relativ einfach in Ihrer Shopify-Seite ein:
-
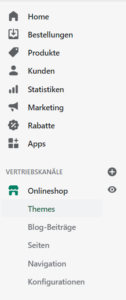
Innerhalb Ihres Shops klicken Sie im Bereich „Onlineshop“ auf „Themes

-
Bei Ihrem aktuellen Theme klicken Sie auf „Aktionen“ und im Aufklappmenü auf „Code bearbeiten“

-
Wählen Sie im Layout-Ordner „theme.liquid“ aus und fügen Sie am Ende vor dem schließenden </body>-Tag den Meinungsmeister Widgetcode ein

Parameter
|
Parameter
|
Optional
|
Default
|
Beschreibung
|
|---|---|---|---|
| golocalid | nein | nein | golocal-ID, wobei „XXXXX“ der short golocal Code ist. Z.B. für Café Dupont: <script type=“text/javascript“ src=“https://www.meinungsmeister.de/js/widget/mm-swidget.js?golocalid=YUoFA&scale=0.7“ charset=“utf-8″></script>. Sie finden den für Sie personalsierten Widget-Code auf Ihrer Meinungsmeister Zertifikatsseite. |
| fixed | ja | 1 | Positionierung des Widgets. Soll es nicht fest am unteren rechten Rand positioniert werden, sondern an beliebiger Stelle der Seite stehen, ergänzt man die Parameter durch „&fixed=0“ |
| details | ja | 1 | Verhindert mit dem anzuhängenden Parameter „&details=0“ den Details-Layer und springt direkt auf die Meinungsmeister Zertifikatsseite. Dies ist zusammen mit „&fixed=0“ bei manchen Anbietern von Website-Baukästen nötig, damit Anzeigefehler vermieden werden. |
| scale | ja | 1 | Festlegen der Gesamtgröße. Das Widget wird um den angegebenen Faktor kleiner (z.B. 0.7) oder größer (z.B. 1.2). |
| dbtm | ja | 0 | Abstand vom unteren Rand der Seite in Pixel |
| zindex | ja | 100000 | Z-Index des Widgets, um Widget frei positionieren zu können, falls es Überlappungen mit anderen Elementen gibt. |
| variant | ja | 1 |
Variante 1:
Variante 2:
|
| frcbody | ja | 0 | Forciert, dass Widget im <body>-Bereich der Seite eingefügt wird (für manche Website-Anbieter nötig, die Zertifikat in einem iFrame über srcdoc-Attribut anzeigen) |
Beispiel für unterschiedliche Varianten
| Variante | Beispiel |
| mit 70% Faktor |
|
| Mobil |
|
| Versetzt |
|
| Querformat |
|
| als schmales Banner (wie Mobil) | Codepen-Link |
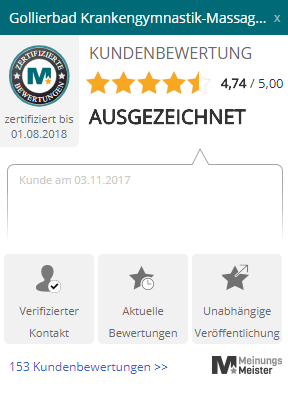
Was passiert, wenn man auf das Zertifikats-Widget klickt?
Ein Pop-up-Fenster mit mehr Informationen öffnet sich. Mit einem weiteren Klick landet man auf der Meinungsmeister Zertifikatsseite des jeweiligen Unternehmens.

Selbst experimentieren
Sie können unten die verschiedenen Möglichkeiten zur Anpassung des Widgets live ausprobieren. Klicken Sie dazu unten auf ![]() , um den Code zu sehen.
, um den Code zu sehen.
See the Pen Meinungsmeister Zertifikatswidget by golocal (@golocal) on CodePen.
Filialisten: Mehrere Zertifikats-Widgets gesammelt auf einer Seite
Für jede Filiale gibt es ein Zertifikats-Widget, welches gesammelt in einem iFrame dargestellt wird (unter einer gewissen Breite wird das Widget im Mobil-Modus als Leiste am unteren Bildrand angezeigt):

Beispiel für die gesammelten Filial-Zertifikats-Widgets: https://www.meinungsmeister.de/zertifikat/zentrale/1906e775-02e1-7ccb-4df8-57e26bc272ec/
Anpassungsmöglichkeiten für Experten
Komposition
Das Zertifikats-Widget wird dynamisch mit folgenden Elementen erstellt:
| Was | URL | Vorschau |
| Hintergrund | https://www.meinungsmeister.de/img/widget/mm-microwidget-signet-bg_v2-5.png |  |
| volles Sternchen | https://www.meinungsmeister.de/img/rating/full.svg |  |
| halbes Sternchen | https://www.meinungsmeister.de/img/rating/half.svg |  |
| CSS | https://www.meinungsmeister.de/css/widget/micro-widget.css |
Zwei Wege, um das Zertifikats-Widget als Banner zu integrieren
Klicken Sie unten auf ![]() , um den Code zu sehen.
, um den Code zu sehen.
CCS Anpassung für Anzeige des Widgets als Inline Banner (so wird das Widget mitteln im Text erscheinen und mit dem Text scrollen)
See the Pen MM Zertifikatswidget (nur Banner, inline) by golocal (@golocal) on CodePen.
CCS Anpassung für Anzeige des Widgets als Banner immer am unteren Rand der Website
See the Pen MM Zertifikatswidget (nur Banner) by golocal (@golocal) on CodePen.
Widget auf der linken Seite anbinden
Klicken Sie dazu unten auf ![]() , um den Code zu sehen und zu editieren.
, um den Code zu sehen und zu editieren.
See the Pen Zertifikatswidget links ausgerichtet by golocal (@golocal) on CodePen.