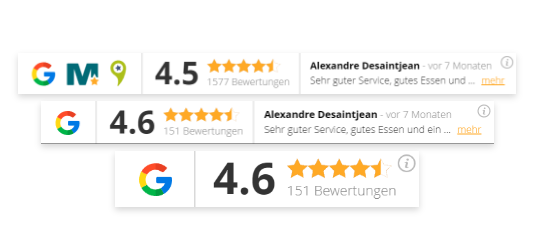
Google-Bewertungen auf der eigenen Website anzeigen. Optional konfigurierbar mit Meinungsmeister- und golocal.de -Bewertungen.
Über Konfigurator per Klick vielseitig und abgestimmt auf Unternehmensdesign anpassbar.
Responsive Darstellung auf mobilen und Desktop-Geräten
Warum brauche ich das Google-Bewertungswidget?
Stärkeres Vertrauen – mehr Verkäufe
Integrieren Sie auch Ihre Google Bewertungen auf Ihrer Website
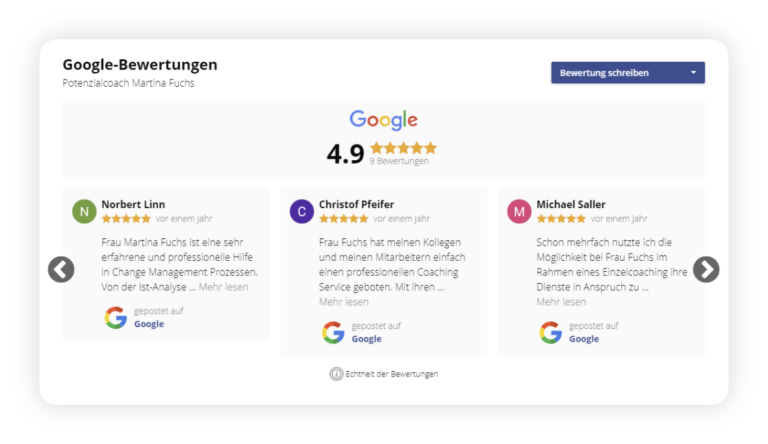
Mit dem Google-Bewertungswidget können Ihre Google-Bewertungen allein oder gemeinsam mit Ihren Meinungsmeister-Bewertungen auf Ihrer Website angezeigt werden.
Generieren Sie noch mehr Google Bewertungen
„Bewertung schreiben“ und weitere Verlinkungen im Google-Bewertungswidget bringen Besucher auf Ihr Google-Unternehmensprofil, wo sie Sie dann direkt bewerten können.
Zeigen Sie Ihren Kunden Ihre besten Bewertungen
Mit dem Google-Bewertungswidget haben Sie die Möglichkeit, bei Bedarf einzeln auszuwählen, welche Ihrer Google- oder Meinungsmeister-Bewertungen auf Ihrer Website angezeigt oder ausgeblendet werden sollen.
Was ist das Besondere am Google-Bewertungswidget?
EINBINDUNG VON GOOGLE-BEWERTUNGEN
Google-Bewertungen für Ihren tadellosen Ruf
Erhöhen Sie die Reichweite Ihrer Unternehmensbewertungen und veröffentlichen Sie sie auf Ihrer Website. Unser Widget hilft Ihnen, Ihre detaillierten Bewertungen mit dem Namen des Autors, einem Bild und einem Link zu Ihrem Google-Konto für noch mehr neue Bewertungen anzuzeigen, mit denen Sie die Zuverlässigkeit Ihrer Marke unter Beweis stellen! Einzelne unpassende Bewertungen können ausgeblendet und die Darstellung der Bewertung Ihren Wünschen entsprechend angepasst werden. Automatische Aktualisierungen sorgen dafür, dass keine neue Bewertung auf Ihrer Website fehlt.

SELEKTION VON BEWERTUNGEN
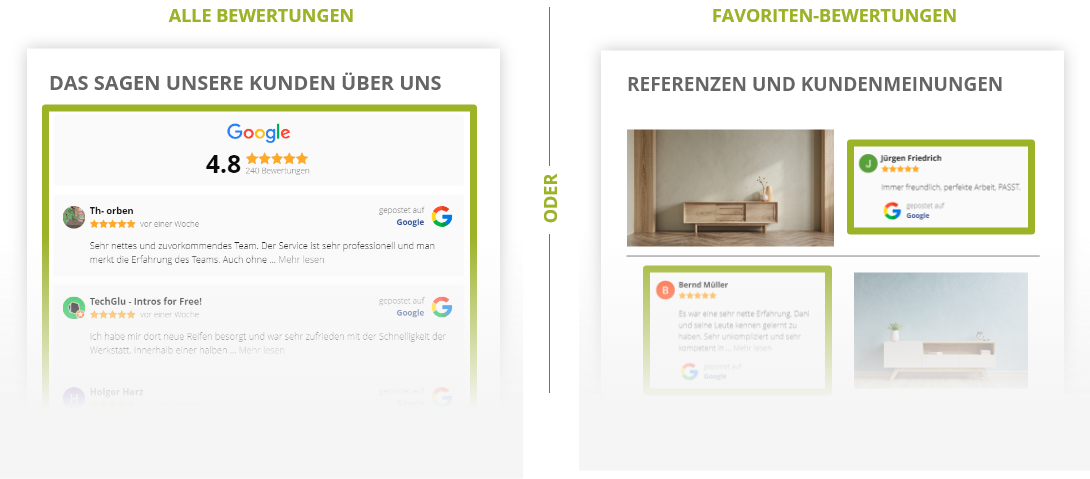
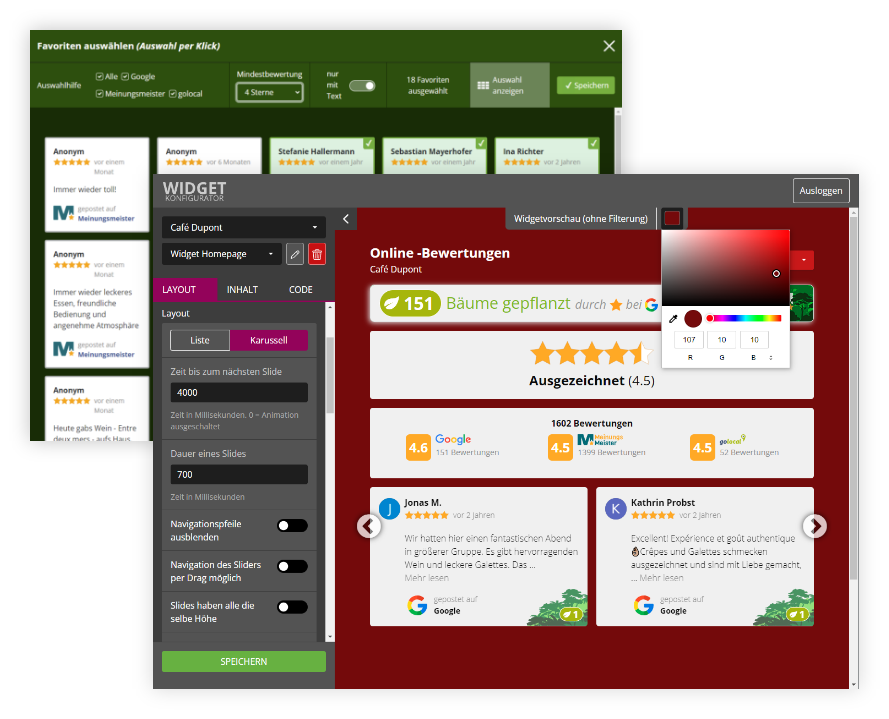
Alle Kundenmeinungen oder Ihre Favoriten präsentieren
Zeigen Sie Ihre Kundenmeinungen auf Ihrer Website entweder gesammelt, damit Besucher Ihrer Seite sich ein allgemeines Bild von Ihren hervorragenden Leistungen machen können, oder Sie wählen Ihre Lieblings-Bewertungen aus, die beispielsweise eine auf Ihrer Website beworbene Leistung am besten beschreibt (hier am Beispiel einer Referenzseite).

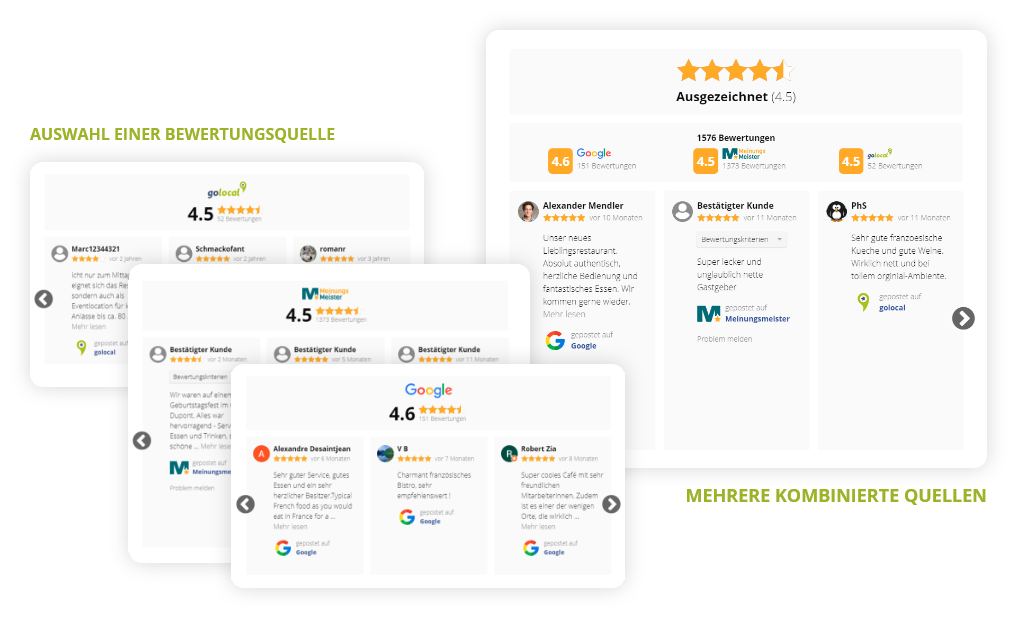
MEHRERE BEWERTUNGSQUELLEN
Anzeige auch mehrerer Quellen möglich
Neben Google-Bewertungen können auch Bewertungen der Bewertungsplattform golocal sowie der Reputationsplattform Meinungsmeister angezeigt werden. Hierbei lässt sich flexibel einstellen, welche davon entweder alleine oder zusammen in einer Ansicht dargestellt werden sollen.

PERSONALISIERTE AUSSTRAHLUNG
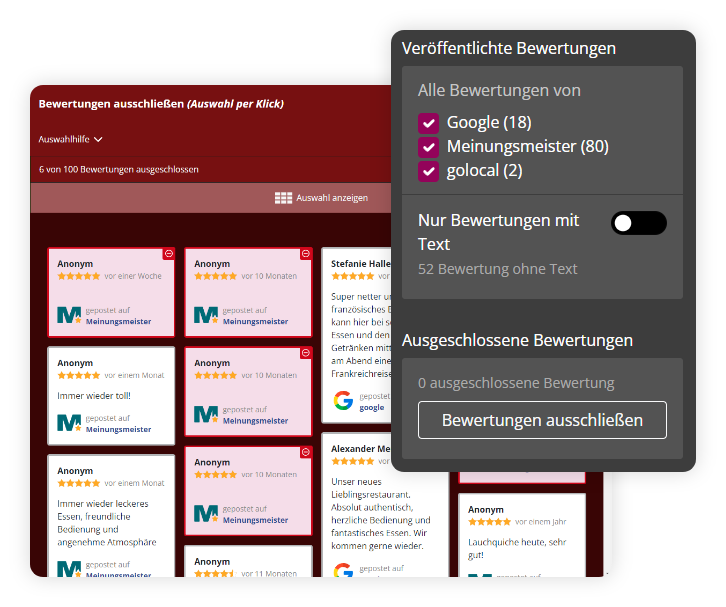
Volle Kontrolle über Ihre Online-Reputation
Mit dem Google-Widget haben Sie die volle Kontrolle über Ihre Online-Reputation. Wählen Sie nur die Bewertungen aus, die Sie auf Ihrer Website anzeigen möchten, und vermeiden Sie unerwünschte oder irreführende Bewertungen.
Mit der Option „Nur Bewertungen mit Text“ können Sie sicherstellen, dass nur Bewertungen mit relevanten Informationen auf Ihrer Website angezeigt werden. Entfernen Sie Spam-Bewertungen oder solche, die keine nützlichen Informationen enthalten, und präsentieren Sie nur die aussagekräftigsten Bewertungen. Dank der Option „Ausgeschlossene Bewertungen“ können Sie auch bestimmte Bewertungen ausblenden, die Ihrem Unternehmen nicht gerecht werden. So können Sie sicherstellen, dass Ihre Online-Reputation nur aus positiven und relevanten Bewertungen besteht.

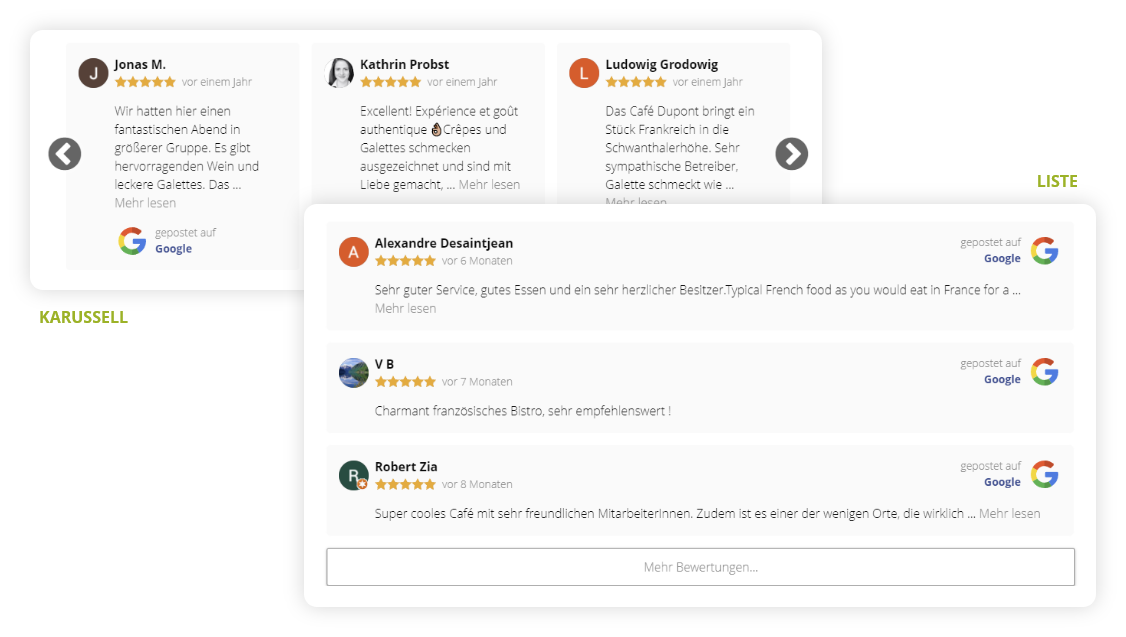
DAS LAYOUT
Flexibel für jeden Einsatz
Passen Sie die Darstellung der Bewertungen ganz Ihrem Geschmack oder den Gegebenheiten Ihrer Website an. Das Karussell wirkt durch seine dynamisch durchrotierenden Bewertungen lebendiger und benötigt wenig Höhe in der Seite. Die Liste wiederum ist traditioneller und kann durch Nachladen mehr Bewertungen auf einmal anzeigen.

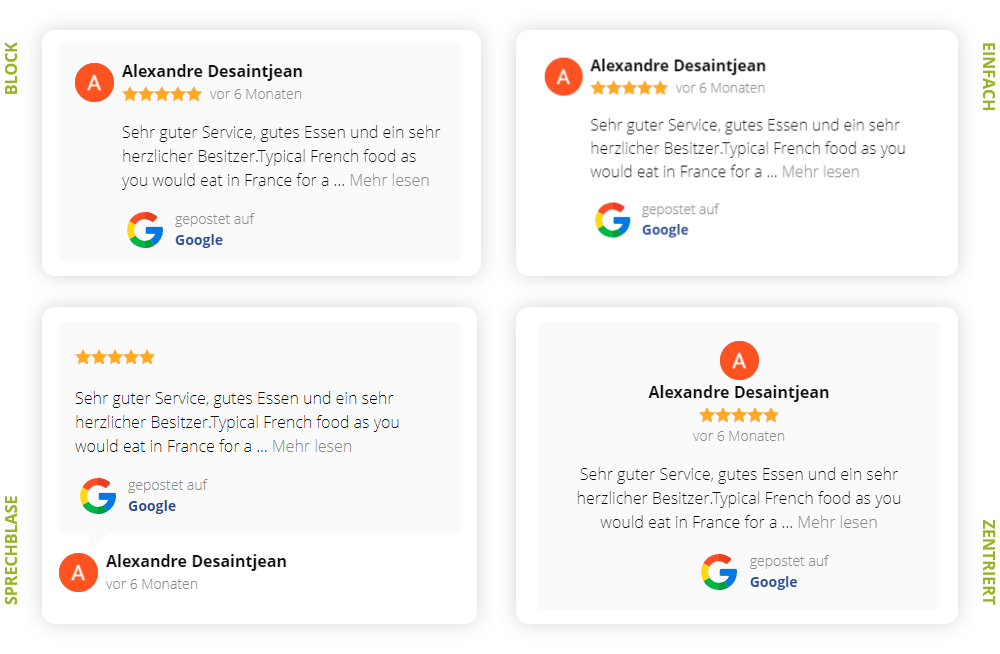
BEWERTUNGSDESIGNS
Wunschgerecht anpassbar
Jede Einzelbewertung innerhalb des Karussells oder der Bewertungsliste bietet verschiedene Darstellungsmöglichkeiten an, mit denen Sie die bei Ihnen angezeigten Bewertungen noch individueller für Ihre Seite darstellen können. Neben diesen grundlegenden Einstellungen können sie zudem selbst entscheiden, welche Elemente überhaupt angezeigt werden.

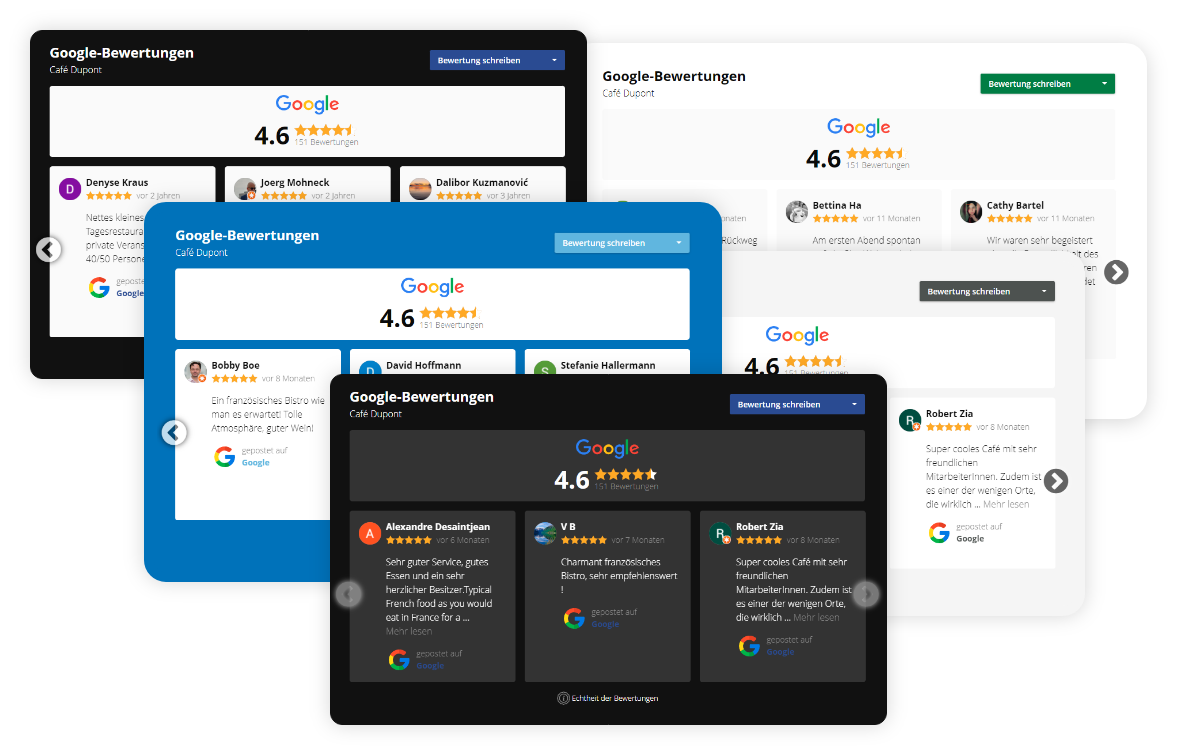
FARBSYSTEM
Stylisch in Dunkel oder Hell
Das Meinungsmeister Google-Bewertungswidget lässt sich durch unterschiedliche Farbschemata auch an die Gegebenheiten von Websites im sogenannten Darkmode anpassen. Durch Einstellen der Akzentfarbe, welche beispielsweise die Farbe des Bewerten-Buttons beeinflusst, fügt sich das Widget noch nahtloser in Ihre Website ein.

FEATURES
Ein paar weitere Vorteile des Meinungsmeister Google-Bewertungswidgets
Unbegrenzt viele Widgets
Keine Limits. Generieren Sie mehrere Widgets für eine oder mehrere Websites.
Schema-Code für Google
Keine Limits. Generieren Sie mehrere Widgets für eine oder mehrere Websites.
Auto-Aktualisierung
Das Widget aktualisiert sich automatisch mit jeder neuen Bewertung.
Wie erstelle und verwalte ich meine Widgets?
WIDGETKONFIGURATOR
Steuern Sie alle Widgets Ihrer Website live an zentraler Stelle
Sie erhalten vollen Zugang zu Ihrem persönlichen Widgetkonfigurator, in dem Sie eine unbeschränkte Anzahl an Widgets erstellen und Ihren persönlichen Wünschen entsprechend anpassen können. Ihre Widgets bleiben dauerhaft im Konfigurator gespeichert und sind jederzeit leicht und schnell anpassbar, sollten Sie später mal etwas an Aussehen oder Funktion ändern wollen. Gespeicherte Änderungen wirken sich sofort auf das in Ihre Website eingefügte Widget aus – nachträgliches Anpassen des Widgetcodes entfällt somit.

Widget-Konfigurator ausprobieren
Konfigurieren Sie sich direkt mit ein paar Klicks Ihr Wunsch-Bewertungswidget
Keine Login-Informationen verfügbar? Sprechen Sie uns einfach an!
Wie Sie das Meinungsmeister Google-Widget Ihrer Website hinzufügen
1. Widget für sich anpassen
Nutzen Sie unterschiedlichste Optionen, um das Widget zu Ihrem eigenen zu machen
2. Erhalten Sie den Widget-Code
Kopieren Sie sich den individuellen Installationscode des angepassten Widgets
3. Code in Webseite einfügen
Fügen Sie den kopierten Code am gewünschten Platz innerhalb Ihrer Website ein.
Weitere Meinungsmeister Widgets

Bewertungen als Badge
Mit dem Meinungsmeister Badge zeigen Sie Ihre Bewertungen kompakt und immer sichtbar fix positioniert in der Seite oder an beliebiger Stelle an.

Bewertungen als Banner
Der Meinungsmeister Banner zeigt gesammelt Ihren Bewertungsdurchschnitt und bei ausreichender Bildschirmbreite auch einen aktuellen guten Bewertungstext fix am unteren Bildschirmrand an.
Häufige Fragen (FAQs)
Können Website Besucher dieses Widget verwenden, um eine neue Bewertung abzugeben?
Aber sicher. Es gibt dafür eine Bewerten-Schaltfläche, mit der Benutzer nach Klick direkt zu Ihrer Unternehmensseite bei Google gelangen. Dort öffnet sich dann automatisch das Bewertungsformular und die Bewertung (Google-Rezension) kann abgegeben werden.
Über den Widget-Konfigurator können Sie Farbe und Sichtbarkeit dieser Schaltfläche einstellen.
Ist es möglich, meine Google-Bewertungen zu filtern?
Sie können jederzeit Bewertungen, die Sie nicht anzeigen möchten, per Klick visuell ausblenden. Der Bewertungsdurchschnitt bleibt davon unberührt und zeigt immer den aktuellen Bewertungsdurchschnitt. Möchten Besucher Ihrer Website alle Ihre Google-Bewertungen sehen, kommen diese jederzeit über Links im Widget direkt auf all Ihre Bewertungen bei Google.
Generell haben Sie haben zwei Möglichkeiten, Bewertungen zu selektieren bzw. zu filtern:
- Filtermodus:
Alle aktuellen und zukünftigen Bewertungen der ausgewählten Bewertungsquellen (Google, Meinungsmeister oder golocal, falls vorhanden) werden angezeigt. Sie haben die Möglichkeit, einzelne Bewertungen per Klick im Konfigurator zu deselektieren. Diese werden dann nicht mehr angezeigt. - Selektionsmodus (Testimonialmodus):
Hier wählen Sie einzelne anzuzeigende Bewertungen aus, die dann so unverändert angezeigt werden. Künftige Bewertungen bleiben hier unberücksichtigt.
Ist das Google-Bewertungen-Widget für mobile Webseiten und Handys optimiert?
Selbstverständlich! Das Widget funktioniert perfekt sowohl auf mobilen Geräten als auch auf Desktop-Computern.
Wie kann ich Google Bewertungen in eine Website einbinden?
Sie können den Widget-Installationscode einfach in jeden Website-Builder einbetten, der benutzerdefinierte HTML-Felder unterstützt:
- Erstellen und Anpassen des Widgets für Google-Bewertungen im Meinungsmeister Widget-Konfigurator
- Nach der Konfiguration Ihres Wunsch-Widgets erhalten Sie einen Installationscode
- Gehen Sie zu Ihrem Website-Administrationsbereich
- Fügen Sie ein benutzerdefiniertes Codefeld auf der gewünschten Seite hinzu
- Fügen Sie Ihren Code dort ein und speichern Sie die Änderungen
Das war’s! Nach dieser einfachen Installation wird Ihr Widget auf Ihrer Website erscheinen. Von diesem Moment an können Sie über den Meinungsmeister Widget-Konfigurator Änderungen vornehmen, die sofort „live gehen“, also direkt zu sehen sind, ohne zur Verwaltung Ihrer Website zurückzukehren.
Kann ich den Code für Google Reviews zu jeder Website hinzufügen?
Ja, Sie können den Code des Meinungsmeister Google-Widgets problemlos in jede Plattform einbetten, in der Sie die Möglichkeit haben, HTML-Code hinzuzufügen. Genauere Beschreibungen zu bestimmten Plattformen finden Sie etwas weiter unten.
Jimdo - So binden Sie das Google-Widget ein
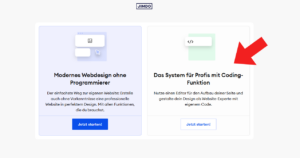
Um eigenen Code bei Jimdo verwenden zu können, ist es entscheidend, welche Variante von Jimdo verwendet wurde! Bei der Option „Modernes Webdesign ohne Programmierer“ (Jimdo Dolphin) kann man kein eigenes HTML oder externe Widgets direkt über Code einfügen. Diese Funktion ist nur in der zweiten Option „Das System für Profis mit Coding-Funktion“ (Jimdo Creator) möglich.

Die Einbindung des Codes für das Widget erfolgt für Websites, die mit der Jimdo Creator Option (s. oben) erstellt wurden so, wie im nachfolgenden Link angegeben:
https://help.jimdo.com/hc/de/articles/115005505763-Wie-f%C3%BCge-ich-eigenen-Code-ein-
Den benötigten Code für Ihr Google Widget finden Sie im Meinungsmeister Widget-Konfigurator unter dem Tab „Code“. Halten Sie für den Konfigurator Ihre Meinungsmeister-Zugangsdaten bereit.
Wix - So binden Sie das Google-Widget ein
Die Einbindung des Codes für das Widget erfolgt so, wie im nachfolgenden Link angegeben:
https://support.wix.com/de/article/wix-editor-eine-website-oder-ein-widget-einbetten
Den benötigten Code für Ihr Google Widget finden Sie im Meinungsmeister Widget-Konfigurator unter dem Tab „Code“. Halten Sie für den Konfigurator Ihre Meinungsmeister-Zugangsdaten bereit.
Wordpress - So binden Sie das Google-Widget ein
Den benötigten Code für Ihr Google Widget finden Sie im Meinungsmeister Widget-Konfigurator unter dem Tab „Code“. Halten Sie für den Konfigurator Ihre Meinungsmeister-Zugangsdaten bereit.
Der Code für das Google Widget wird nicht seitenweit eingefügt, sondern nur auf der entsprechenden Seite, auf der das Widget auch zu sehen ist. Hierzu packen Sie entweder den kompletten Code mit <div> und <script> an die Stelle, an der das Widget innerhalb der Seite erscheinen soll, oder setzen nur den <div>-Bereich an die Stelle innerhalb der Seite und fügen den <script>-Teil ans Ende der Seite.
Die Badge- und Banner-Varianten des Widgets werden hingegen seitenweit am besten am Ende des <body>-Bereichs der Seite eingebunden.
Wir haben hier ein Video verlinkt, das verschiedene Wege aufzeigt, wie dies bei einer Standard-Wordpressseite gemacht werden kann.
Contao - So binden Sie das Google-Widget ein
Ein direkter Einbau eines <script>-Tags ist bei Contao aus Sicherheitsgründen nicht möglich. Dieses muss im Adminbereich explizit hinzugefügt werden. Hier die Anleitung dazu:
https://contao-academy.de/blog/iframe-script-tag-in-contao-einbinden
Den benötigten Code für Ihr Google Widget finden Sie im Meinungsmeister Widget-Konfigurator unter dem Tab „Code“. Halten Sie für den Konfigurator Ihre Meinungsmeister-Zugangsdaten bereit.
Webnode - So binden Sie das Google-Widget ein
Eine Anleitung zur Einbindung unseres Widgetcodes finden Sie direkt auf der Support-Seite von Webnode:
https://www.webnode.info/de_DE/soziale-netzwerke-und-widgets/einen-html-code-einfugen
Den benötigten Code für Ihr Google Widget finden Sie im Meinungsmeister Widget-Konfigurator unter dem Tab „Code“. Halten Sie für den Konfigurator Ihre Meinungsmeister-Zugangsdaten bereit.
Squarespace - So binden Sie das Google-Widget ein
Eine Anleitung zur Einbindung unseres Widgetcodes finden Sie direkt auf der Support-Seite von Squarespace:
Den benötigten Code für Ihr Google Widget finden Sie im Meinungsmeister Widget-Konfigurator unter dem Tab „Code“. Halten Sie für den Konfigurator Ihre Meinungsmeister-Zugangsdaten bereit.
Webflow - So binden Sie das Google-Widget ein
Sie können den Widgetcode an beliebiger Stelle in Ihr Design oder in ein Rich-Text-Element einbetten.
So fügen Sie benutzerdefinierten Code direkt in Ihr Design ein:
- Kopieren Sie den Code, den Sie einbetten möchten, in Ihre Zwischenablage
- Öffnen Sie das Bedienfeld „Hinzufügen“ und fügen Sie ein Element „Einbetten“ in die Webflow-Arbeitsfläche ein.
- Fügen Sie den benutzerdefinierten Code ein, den Sie in Schritt 1 kopiert haben.
- Speichern und schließen Sie das Modal
Eine ausführliche Info dazu finden Sie in der englischen Dokumentation von Webflow.
Den benötigten Code für Ihr Google Widget finden Sie im Meinungsmeister Widget-Konfigurator unter dem Tab „Code“. Halten Sie für den Konfigurator Ihre Meinungsmeister-Zugangsdaten bereit.
Widget-Varianten Badge und Banner:
Für Badge und Banner sollte Ihr Widgetcode entweder in den „Site settings“ oder den „Page settings“ hinzugefügt werden, je nachdem, ob das Widget auf allen Seiten (Site settings), oder nur auf einer Seite (page settings) zu sehen sein soll.
Der im Abschnitt Footer-Code eingegebene Code erscheint vor dem abschließenden </body>-Tag im HTML-Markup Ihrer Website und gilt für Ihre gesamte Website. Im Allgemeinen sollte der Widgetcode mit seinen <script></script>-Tags vor dem </body>-Tag eingefügt werden, um einen schnellen Seitenaufbau zu gewährleisten.
So fügen Sie den Widgetcode für Badge oder Banner hinzu:
- Besuchen Sie Ihre Website-Einstellungen > Registerkarte Benutzerdefinierter Code
- Fügen Sie Ihren benutzerdefinierten Code in den Abschnitt Fußzeilencode ein
- Klicken Sie auf Änderungen speichern
duda - So binden Sie das Google-Widget ein
Die Integration des Meinungsmeister Google Widgets in eine mit Duda erstellte Webseite ist problemlos möglich. Duda ist ein flexibler Website-Baukasten, der die Einbindung von externen Inhalten über ein HTML-Widget erlaubt.
So einfach funktioniert die Einbindung in Duda:
-
Widget-Code kopieren:
Erstellen Sie Ihr gewünschtes Widget im Meinungsmeister-Konfigurator und kopieren Sie den bereitgestellten HTML-Code. -
HTML-Widget in Duda hinzufügen:
Öffnen Sie den Duda-Editor für die Seite, auf der das Widget erscheinen soll. Ziehen Sie aus der Widget-Leiste das „HTML“-Widget an die gewünschte Stelle Ihrer Webseite. -
Code einfügen und speichern:
Fügen Sie den kopierten Code von Meinungsmeister in das HTML-Widget ein und speichern Sie die Änderungen
(mehr Infos zum Vorgehen im Duda-Support und der offiziellen Anleitung zum HTML-Widget).
Anschließend wird Ihr individuelles Google Bewertungswidget auf Ihrer Duda-Webseite angezeigt und aktualisiert sich automatisch mit neuen Bewertungen.
Shopify - So binden Sie das Google-Widget ein
Den benötigten Code für das Ihr Zertifikatswidget finden Sie auf Ihrer Meinungsmeister-Zertifikatsseite.
Viele Themes in Shopify bieten die Option an, innerhalb der Sektionenen eigenes HTML mit dem Editor hinzuzufügen:
-
- Anmeldung bei Shopify:
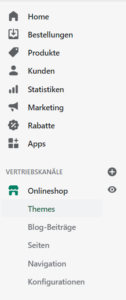
Melden Sie sich in Ihrem Shopify-Admin-Bereich an. - Gehen Sie zu „Online Store“ -> „Themes“:
Navigieren Sie im Shopify-Dashboard zu „Online Store“ und wählen dann „Themes“ aus. - Theme bearbeiten:
Klicken Sie auf „Theme bearbeiten“ für das Theme, das Sie gerade verwenden. - Fügen Sie einen neuen Abschnitt hinzu:
Wählen Sie „Abschnitte“ aus dem linken Menü und fügen Sie einen neuen Abschnitt hinzu, falls Sie ihn noch nicht haben. - Wählen Sie „Benutzerdefinierter HTML“ oder „Benutzerdefinierter Inhalt“ aus:
Wählen Sie die Option „Benutzerdefinierter HTML“ oder „Benutzerdefinierter Inhalt“ aus dem Abschnittsmenü aus. - Kopieren und fügen Sie den Code ein:
Kopieren Sie den Code für das Google-Widget (div und script) und fügen ihn in das Feld für den benutzerdefinierten HTML-Inhalt ein.
Code-Beispiel für ein Google-Widget:
<div id="mm-3fc2a09e-8942-4849-8b2c-053352b3e0f0"></div>
<script async type="text/javascript" src="https://www.meinungsmeister.de/js/widget/mm-widget.js?widgetid=3fc2a09e-8942-4849-8b2c-053352b3e0f0&containerid=mm-3fc2a09e-8942-4849-8b2c-053352b3e0f0" charset="utf-8"></script>
- Anmeldung bei Shopify:
- Speichern und Vorschau:
Speichere die Änderungen und schaue dir eine Vorschau deiner Website an, um sicherzustellen, dass das MM-Widget an der gewünschten Stelle erscheint. - Veröffentliche deine Änderungen:
Wenn alles wie gewünscht aussieht, veröffentliche deine Änderungen, damit sie auf deiner live Website angezeigt werden.
Das war’s! Ihr Widget sollte jetzt erfolgreich in Ihre Shopify-Website integriert sein. Bitte beachten Sie, dass die genaue Vorgehensweise je nach Shopify-Version und Theme variieren kann.
Möchten Sie das Widget in den Varianten Badge oder Banner hinzufügen, wird der entsprechende <script>-Code (der keinen <div>-Bereich enthält) verwendet, der in jeder Seite ausgeführt wird.
Den Code können Sie folgendermaßen hinzufügen:
-
Innerhalb Ihres Shops klicken Sie im Bereich „Onlineshop“ auf „Themes“

-
Bei Ihrem aktuellen Theme klicken Sie auf „Aktionen“ und im Aufklappmenü auf „Code bearbeiten“

-
Wählen Sie im Layout-Ordner „theme.liquid“ aus und fügen Sie am Ende vor dem schließenden </body>-Tag den Meinungsmeister Widgetcode ein

Kann ich die Größe des Widgets ändern?
Standardmäßig belegt das Meinungsmeister Google-Bewertungswidget immer die volle Breite des HTML-Containers, in dem sich das Widget befindet. Sie steuern die Breite also einfach direkt in Ihrer Website, indem Sie die Breite des Elements, in welches Sie das DIV-Element des Widget-Installationscodes hinzugefügt haben, verändern.
Unabhängig davon haben Sie mit ein klein wenig Code die Möglichkeit, die Breite des Google-Bewertungswidgets per Stylesheet anzupassen:
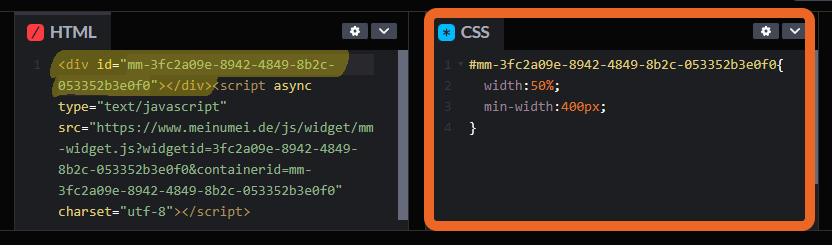
 Gelb Markiert = Ihr Widgetcontainer. Orange markiert = CSS-Code, der Widgetcontainer anpasst
Gelb Markiert = Ihr Widgetcontainer. Orange markiert = CSS-Code, der Widgetcontainer anpasst
Mit dem Widget-Konfigurator erhalten Sie Code, der so ähnlich aussieht, wie im Bereich HTML auf der linken Seite. Der gelb markierte Code ist der Container, welcher später das Widget enthält und der für eine Veränderung der Breite angepasst werden muss.
Nun fügen wir Stylesheet-Code ähnlich dem der orangenen Umrahmung hinzu, der diesen Widget-Container anpasst. In diesem Beispiel belegt das Widget künftig 50% der Breite (des Containers), ist aber mindestens 400 Pixel breit.
Achten Sie beim Hinzufügen des CSS-Codes darauf, dass die ID hinter dem #-Zeichen immer der ID des gelb markierten DIV-Container-Codes entspricht.
Allgemeines zu Meinungsmeister finden Sie in den Meinungsmeister FAQs
Sind Meinungsmeister Google-Bewertungen etwas für Sie?
Lassen Sie einfach Ihren Bedarf analysieren.
Wir möchten mit Ihnen zusammen überprüfen, wie wir Sie mit Meinungsmeister bei der Optimierung der Sichtbarkeit Ihres Unternehmens im Internet unterstützen können. Vereinbaren Sie dazu einfach ein kurzes informatives und unverbindliches Beratungsgespräch:

